Az aktuális elem jelzése akadálymentesen
A cikk témái:
Ha logikailag összetartozó elemek halmazából szeretnénk kiemelni egyet, mondjuk az aktuálisat, akkor több akadálymentességi szempontra is figyelnünk kell.
Klasszikus példa a navigációs menü, ahol az aktuálisan megjelenített oldal menüpontját szoktuk kiemelni a többi menüpont közül. Fontos tisztázni, hogy ezt a kiemelést nem a dizájn miatt csináljuk, hanem azért, hogy a felhasználóink számára egyfajta „Ön itt van” tájékozódási pontot adjunk.
Hagyományosan ezt úgy oldjuk meg, hogy első lépésben az aktuális menüpont <a> jelölőelemét egy megkülönböztető osztálynévvel látjuk el. Tételezzük fel, hogy példánkban az aktuális menüpont a Rólunk, amihez mondjuk az aktualis nevű osztályt társítjuk:
<nav>
<ul>
<li><a href="/">Főoldal</a></li>
<li><a href="rolunk" class="aktualis">Rólunk</a></li>
<li><a href="kapcsolat">Kapcsolat</a></li>
</ul>
</nav>
Természetesen ezt a megkülönböztetést még egyetlen felhasználónk sem fogja érzékelni. A class definiálása önmagában még nem eredményez látható változást a weboldalon, és a képernyőolvasó programok sem olvassák fel a class értékét.
Ha viszont a megadott osztálynévre hivatkozva definiálunk egy olyan CSS szabályt, ami a menüpont megjelenését elkülöníti a többitől, akkor első körben legalább a vizuális kiemelést megoldottnak tekinthetjük.
Akadálymentes vizuális kiemelés
Akadálymentességi szempontból nagyon nem mindegy, hogy milyen is az aktuális menüpont vizuális kiemelése. Például a következő CSS szabály biztosan nem jó:
.aktualis {
color: red;
}
Azért nem jó, mert az aktuális menüpontot kizárólag eltérő betűszín jelöli. Ezzel gondot okozhatunk például a színvak, illetve színtévesztő felhasználóknak, a monokróm e-book olvasóval internetező felhasználóknak, és azoknak a gyengénlátó felhasználóknak is, akik böngészőjüket vagy operációs rendszerüket nagy kontrasztú üzemmódban használják.
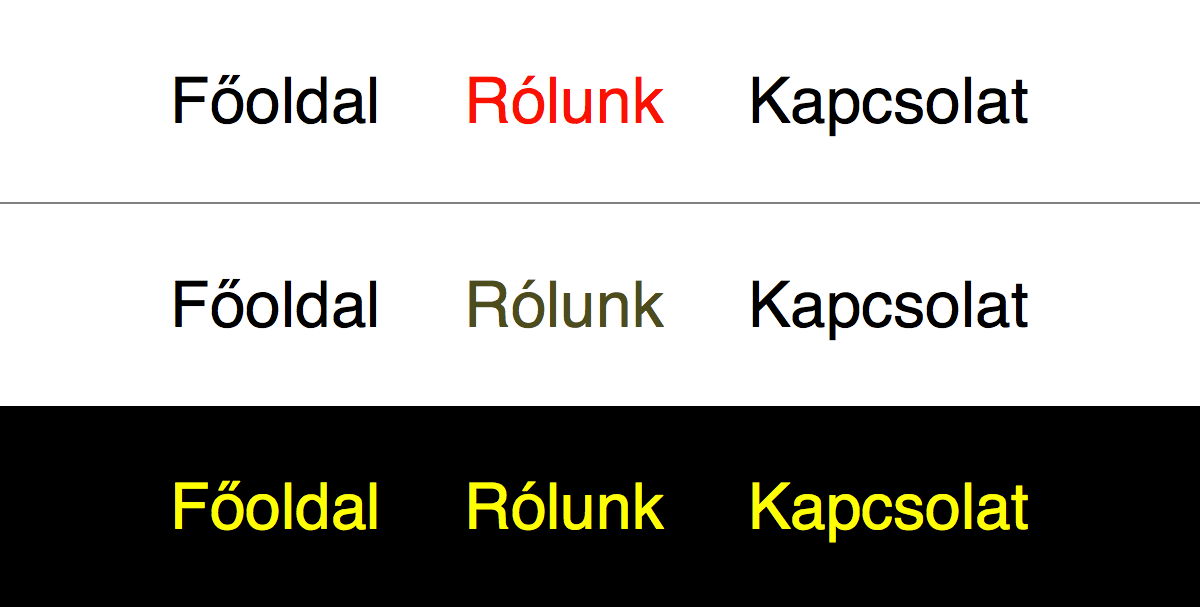
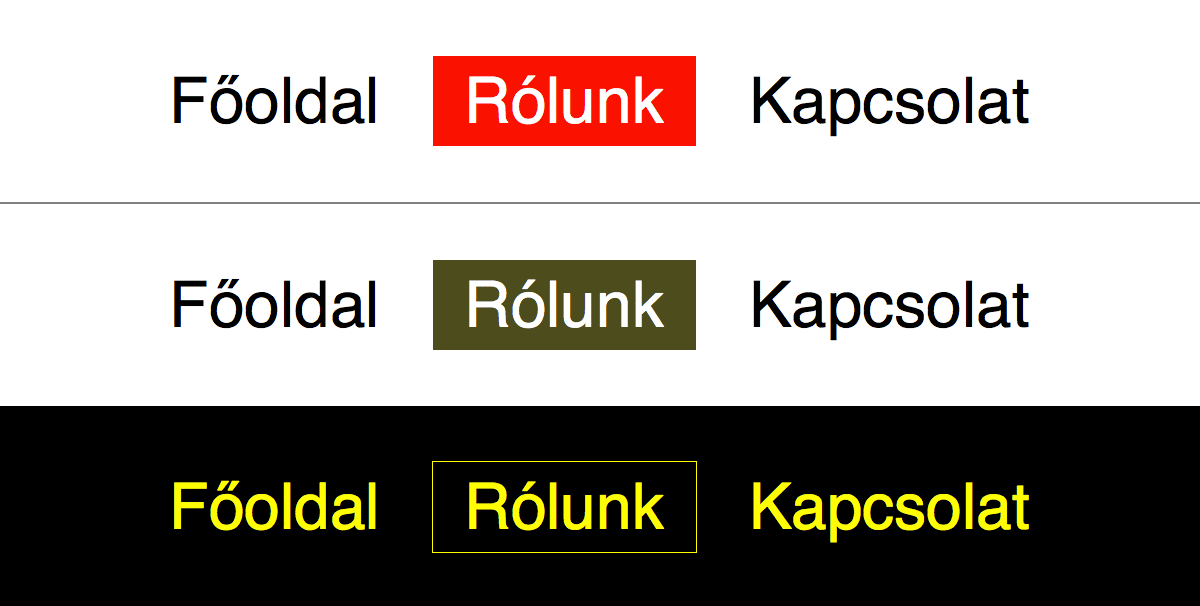
A következő ábrán jól látszik a probléma. A legfelső képernyőfotón az aktuális menüpontot feltűnő piros szín jelzi. A középső képernyőfotó egy szimulált kép arról, hogy egy színtévesztő felhasználó (aki például nem érzékeli a piros színárnyalatokat) hogyan látná ugyanezt a menüt. Neki az aktuális és a többi menüpont színe nagyon hasonló lesz, ezért a kiemelés elsikkadhat. A legalsó képernyőfotó azt mutatja, hogy a Windows nagy kontrasztú üzemmódjában hogyan jelenik meg a kiindulási menü. Ebben az üzemmódban az összes link egyforma színű, tehát teljesen eltűnik az aktuális menüpont megkülönböztetése.

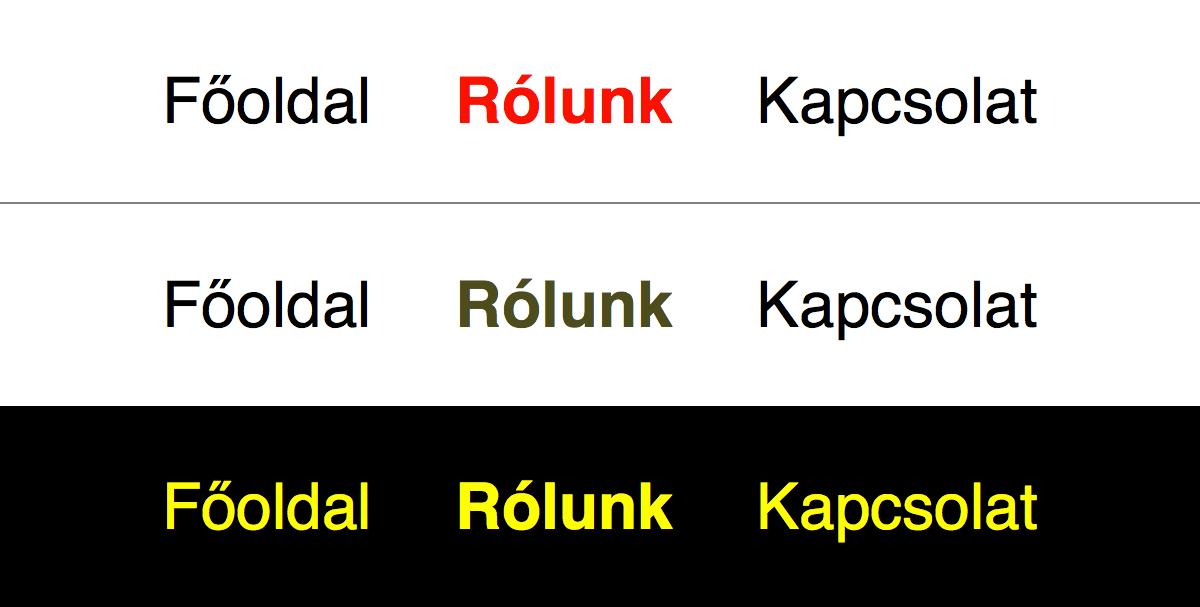
Sokkal jobb megoldás, ha az eltérő betűszín mellett (vagy helyett) egy másik – színektől független – vizuális megkülönböztetést is alkalmazunk. Szóba jöhet például a CSS font-weight tulajdonságával megvalósított betűvastagítás:
.aktualis {
color: red;
font-weight: bold;
}
De azért azt mindig vizsgáljuk meg, hogy az alkalmazott betűcsaládnál önmagában a vastagítás mennyire szembetűnő.

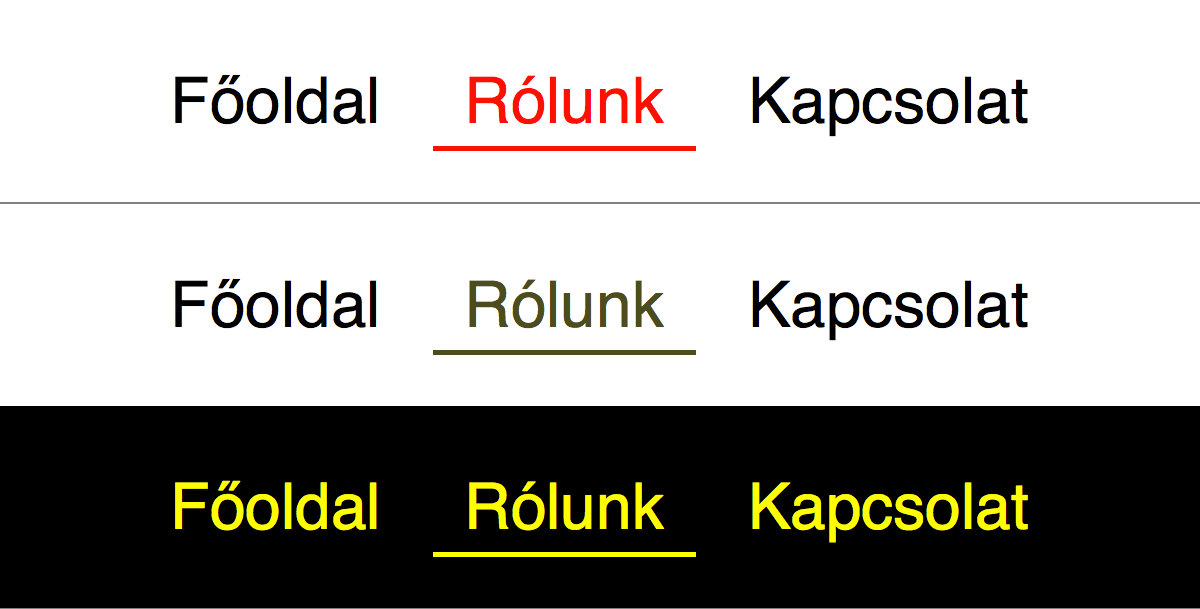
Érdemes megfontolni a szegély (vagyis a CSS border) használatát, akár úgy is, hogy a szegély nem körben, hanem csak az egyik irányban látszik.
.aktualis {
color: red;
border-bottom: 5px solid;
}

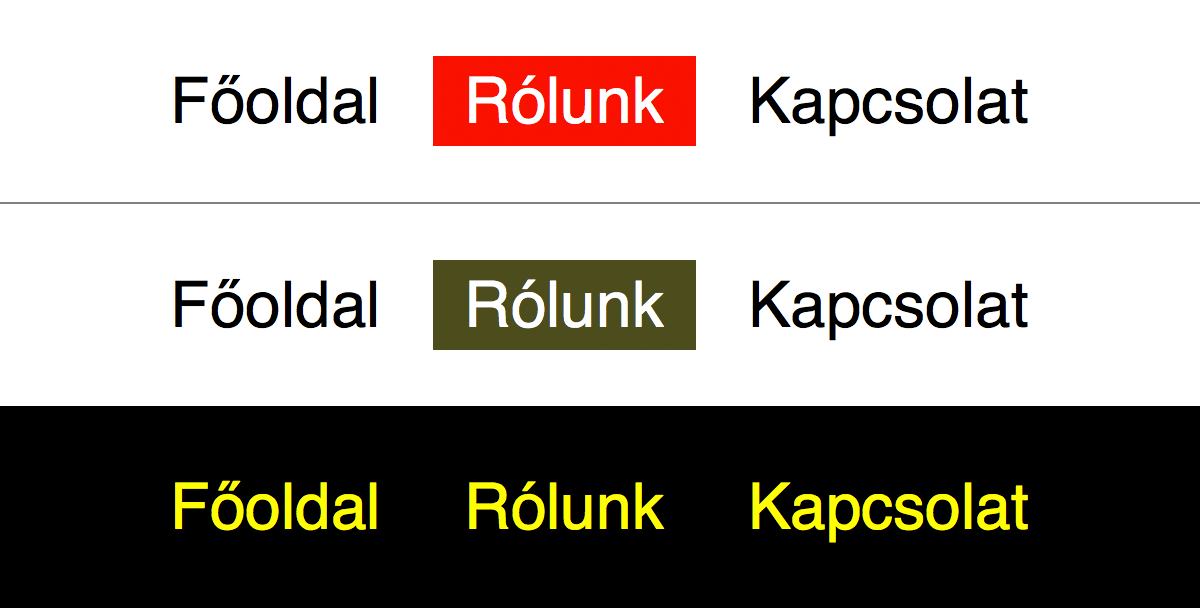
Sok honlapnál eltérő háttérszín, vagy eltérő háttérkép jelzi az aktuális menüpontot. Például így:
.aktualis {
background-color: red;
}
Önmagában ez a megoldás sem jó.
Egyrészt ebben az esetben is érvényes, hogy a szín önmagában nem különböztethet meg elemeket. Persze ha a többi menüpontnak nincs kitöltött háttere, vagy ha kellően elkülöníthető háttérszíneket alkalmazunk, akkor várhatóan egy színtévesztő felhasználónak sem okoz majd problémát az aktuális menüpont beazonosítása.
Ellenben azok a gyengénlátó felhasználók, akik az említett nagy kontrasztú üzemmódot használják már komoly gondban lesznek. A nagy kontrasztú üzemmódban ugyanis eltűnnek a weboldalról a háttérszínek és a CSS-ben definiált háttérképek, így eltűnik az aktuális menüpont kiemelése is. Magyarul, ezen felhasználóink számára vizuálisan teljesen egyformák lesznek a menüpontok.

A megoldás ebben az esetben is az, hogy valamilyen egyéb megkülönböztetést is alkalmaznunk kell, ami nem fog eltűnni a nagy kontrasztú üzemmódban. A korábban említett betűvastagítás vagy szegélyezés itt is működhet.
Létezik például egy trükk, amikor az aktuális menüpont köré, vagy valamelyik oldalára egy olyan színű szegélyt teszünk, mint a kiemelés háttérszíne:
.aktualis {
background-color: red;
border: 1px solid red;
}
Ez azért jó, mert a sztenderd megjelenéskor a szegély vizuálisan összeolvad a háttérrel, vagyis a felhasználó magát a szegélyt nem veszi észre. Ellenben a nagy kontrasztú üzemmódban a háttérszín eltűnik, de megmarad a szegély, mint vizuális jelzés.

Hallható kiemelés
Mondanom sem kell, hogy az eddig tárgyalt vizuális kiemelések a vak felhasználók számára abszolút használhatatlanok. A képernyőolvasó programok ezeket a CSS-ben definiált vizuális kiemeléseket értelemszerűen nem olvassák fel.
Tehát egy olyan megoldást kell alkalmaznunk, ami – az akadálymentes vizuális megkülönböztetéssel párhuzamosan – hallhatóvá is teszi a kiemelést. A hallhatóságot viszont csak a HTML kódban tudjuk biztosítani.
Vizuálisan rejtett magyarázószöveg
Az egyik ilyen megoldás, hogy az aktuális menüpont szövegét kiegészítjük egy olyan magyarázószöveggel, ami a menüpont kiemelésének indokára utal. Például: aktuális oldal
, jelenlegi oldal
, vagy Ön itt van
. Természetesen ezt a magyarázószöveget vizuálisan nem szeretnénk megjeleníteni, tehát azt az elrejtési technikát alkalmazzuk rajta, hogy hallható legyen, de ne legyen látható.
<nav>
<ul>
<li><a href="/">Főoldal</a></li>
<li><a href="rolunk" class="aktualis">Rólunk<span class="vizualisanrejtett"> (aktuális oldal)</span></a></li>
<li><a href="kapcsolat">Kapcsolat</a></li>
</ul>
</nav>
A magyarázószöveget nem kötelező zárójelek közé tenni, de az sem feltétlenül jó, ha a menüpont szövege és a magyarázószöveg mondatszerűen „összeolvasódik". Tapasztalatom alapján ez a megoldás a képernyőolvasó programoknál jellemzően ereszkedő hanglejtést, vagy magának a zárójelezésnek a beolvasását eredményezi, így a vak felhasználóknak talán kicsit könnyebb értelmezni a magyarázatot. De ugyanígy jó lehet a kettősponttal történő elválasztás is.
Magyarázószöveg logikai kapcsolattal
Elsőre talán furcsa, de működőképes megoldás lehet az is, ha a magyarázószöveget nem közvetlenül a menüpont szövegébe illesztjük, hanem a menüponttól teljesen független, önálló jelölőelembe. Az aktuális menüpont linkje és a magyarázószöveg jelölőeleme között az aria-describedby attribútum teremti meg a magyarázatot jelentő logikai kapcsolatot.
Az aria-describedby attribútum a magyarázószöveg jelölőelemének id attribútumára hivatkozik. A magyarázószöveg a HTML5 hidden attribútumával van elrejtve, ami ugyan teljes (azaz vizuális és hallható) rejtést jelent, de az aria-describedby kapcsolat mentén mégis felolvasásra kerül.
<nav>
<ul>
<li><a href="/">Főoldal</a></li>
<li><a href="rolunk" class="aktualis" aria-describedby="aktualis">Rólunk</a></li>
<li><a href="kapcsolat">Kapcsolat</a></li>
</ul>
<div id="aktualis" hidden>aktuális oldal</div>
</nav>Így az aktuális menüpont szövege és a magyarázószöveg között mindenképpen egy hallható szünet lesz. Sőt van olyan képernyőolvasó program is, amelyik előbb beolvassa, hogy Rólunk, hivatkozás
, majd utána, hogy aktuális oldal
. (Az előző megoldásnál Rólunk, aktuális oldal, hivatkozás
a felolvasás sorrendje.)
Megjegyzem, ezzel a megoldással okafogyottá válhat a class=”aktualis” attribútum használata, hiszen a vizuális kiemelésre az aria-describedby attribútumra hivatkozó CSS szabályt is használhatjuk. Például így:
[aria-describedby="aktualis"] {
background-color: red;
border: 1px solid red;
}
A link elhagyása
Weboldalak használhatóságával foglalkozó szakemberek közül sokan állítják, hogy felesleges, megtévesztő és zavaró, ha a menüpont linkje ugyanarra az oldalra viszi vissza a felhasználót, mint amin éppen van. Ez a megállapítás tulajdonképpen független attól, hogy látó vagy vak felhasználóról beszélünk.
Ezen érvelés alapján az is egy megoldás lehet, ha az aktuális menüpont nem link, hanem egy sima szöveg.
<nav>
<ul>
<li><a href="/">Főoldal</a></li>
<li class="aktualis">Rólunk</li>
<li><a href="kapcsolat">Kapcsolat</a></li>
</ul>
</nav>
A linktől megfosztott aktuális menüpont vizuális kiemelése ugyanolyan módszerekkel biztosítható, mint a linkelt verzióé. Arra esetleg szükség lehet, hogy a class attribútumot – az a jelölőelem hiánya miatt – a menüpont listaeleme (li jelölőeleme) kapja meg, ahogy ez a példában is látszik.
De szemantikus megoldás lehet az is, ha az aktuális menüpont szövege a strong jelölőelem segítségével nyomatékosítva van, ami aztán a CSS-ből tetszőlegesen formázható:
<nav>
<ul>
<li><a href="/">Főoldal</a></li>
<li><strong>Rólunk</strong></li>
<li><a href="kapcsolat">Kapcsolat</a></li>
</ul>
</nav>
A hallható kiemelés szempontjából vizsgálva a link elhagyása már önmagában is egy megkülönböztető jelzésként szolgálhat a képernyőolvasós felhasználóknak. Ugyanis a linkelt menüpontoknál a képernyőolvasó program beolvassa, hogy hivatkozás
, az aktuális menüpontnál viszont nem. Ha ezt következetesen alkalmazzuk, akkor szükségtelenné válhat a magyarázószöveg használata.
Sajnos azonban mellékhatásokkal is számolnunk kell. Ha a képernyőolvasós felhasználó nem lineárisan, hanem a tab billentyű segítségével lépked a navigációs menü elemei között, akkor az aktuális menüpontot nem fogja hallani, mert a tabulátoros fókusz csak a linkelt menüpontokra áll rá.
aria-current attribútum
A hallható kiemelés kissé körülményes megvalósítása miatt talán nem véletlen, hogy az WAI-ARIA szabvány 1.1-es verziójába bekerült az aria-current nevű attribútum, aminek pontosan az a célja, hogy szemantikailag megjelölje a jelenlegi vagy aktuális elemet. Ennek segítségével így írhatjuk a példánkat:
<nav>
<ul>
<li><a href="/">Főoldal</a></li>
<li><a href="rolunk" aria-current="page">Rólunk</a></li>
<li><a href="kapcsolat">Kapcsolat</a></li>
</ul>
</nav>
Amikor a képernyőolvasó program a Rólunk menüponthoz ér, akkor például ezt olvassa fel: Rólunk, jelenlegi oldal, hivatkozás
.
Ráadásul itt is kihasználhatjuk, hogy a CSS vizuális kiemelést is ehhez az attribútumhoz kössük:
[aria-current="page"] {
background-color: red;
border: 1px solid red;
}Egyetlen szépséghibája van a dolognak. Cikkem írásakor (2017. áprilisában) a Magyarországon legelterjedtebb, és magyar nyelvre lokalizált két képernyőolvasó program (a JAWS és az NVDA) közül még egyik sem támogatja az aria-current attribútumot. Magyar nyelven egyedül az iOS és macOS gyári képernyőolvasója, a VoiceOver ismeri. De szerencsére már vannak arra mutató jelek, hogy nemsokára a többi magyar nyelvű képernyőolvasóban is megjelenik.
Frissítés (2017.október): Az NVDA 2017.2 verziójában már megjelent. Az NVDA-ban a fenti példa így hangzik el: Hivatkozás, aktuális oldal, Rólunk
.
Frissítés (2020.január): Már a JAWS képernyőolvasó program is támogatja az aria-current attribútumot.
Addig viszont a korábban ismertetett megoldásokat javaslom a kiemelésre. Mindenképpen vigyázzunk arra, hogy ne használjuk párhuzamosan a „hagyományos” és az aria-current-re épülő megoldást, mert zavaró duplikációt (például Rólunk, jelenlegi oldal, jelenlegi oldal, hivatkozás
felolvasást) hallhat az a felhasználó, akinél már működik az aria-current is.
Nem csak a navigációs menüknél lehet aktuális elem
Ugyan a cikkben végig az aktuális menüpont példáján mutattam be az akadálymentes megkülönböztető kiemelést, de ez nem jelenti azt, hogy csak itt alkalmazható. Az ismertetett megoldások nagyszerűen bevethetők például a naptáraknál, vagy a többlépcsős folyamatjelzőknél is.
Ha például a hét napjai közül az aktuális napot szeretnénk kiemelni, akkor ezt egy vizuálisan rejtett magyarázószöveggel így tehetnénk meg:
<ul> <li>Hétfő</li> <li>Kedd</li> <li class="aktualis">Szerda <span class="vizualisanrejtett"> (jelenlegi nap)</span></li> <li>Csütörtök</li> <li>Péntek</li> <li>Szombat</li> <li>Vasárnap</li> </ul>
Maga az aria-current attribútum is úgy lett kitalálva, hogy támogassa ezt a széleskörű felhasználást.
Az ARIA 1.1 szabvány szerint az attribútum az alábbi értékeket veheti fel:
- page
- a jelenlegi (aktuális) oldal egy adott oldalhalmazban
- step
- a jelenlegi (aktuális) lépés egy többlépcsős folyamatban
- location
- a jelenlegi (aktuális) hely egy adott környezetben vagy kontextusban
- date
- a jelenlegi (aktuális) dátum adott dátumok halmazában
- time
- a jelenlegi (aktuális) időpont adott időpontok halmazában
- true
- a jelenlegi (aktuális) elem valamilyen elemek halmazában
Ezek alapján a naptáras példánkat akár így is írhatnánk:
<ul> <li>Hétfő</li> <li>Kedd</li> <li aria-current="date">Szerda</li> <li>Csütörtök</li> <li>Péntek</li> <li>Szombat</li> <li>Vasárnap</li> </ul>
