Csak az aláhúzott link akadálymentes?
Ezt a kérdést már több webdesigner is feltette nekem. Legtöbbször annak apropóján, hogy szerintük ma már nem „trendi” az aláhúzott link, de azt hallották, hogy az akadálymentes weboldalakon mégis kötelező. Nézzük meg, mi is igaz ebből.
Azzal kezdeném, hogy a web akadálymentesség szabványában a WCAG-ban nincs közvetlenül olyan teljesítési feltétel, ami szó szerint kötelezővé tenné a linkek aláhúzását. Azt viszont alapelvként írja elő, hogy a felhasználói felület elemeit olyan módon kell megjeleníteni a felhasználók számára, hogy azokat érzékelni tudják
Márpedig a linkeket jellemzően azért formázzuk meg valamilyen eltérő vizuális megjelenéssel, hogy a látó felhasználóink könnyen, gyorsan, és egyértelműen észrevegyék azokat. Gyorsan hozzáteszem, hogy a vak felhasználóink számára a linkek érzékelését soha nem a vizuális formázás, hanem a szemantikusan megfelelő HTML kód (vagyis az <a href> jelölőelem) biztosítja.
Eltérő színű link
De akkor mi a probléma azzal, ha egy webdesigner úgy dönt, hogy a linkeket nem húzza alá, csak egy feltűnő betűszínnel különbözteti meg a többi szövegtől? Például így:

Ezzel a megoldással az a baj, hogy amikor a linkek egyértelmű érzékelhetőségéről beszélünk, akkor nem feledkezhetünk meg arról, hogy a színeket nem minden felhasználónk érzékeli egyformán. És itt nem csak a színtévesztő, illetve a színvak felhasználókra érdemes gondolni, hanem azokra is, akiknél a kijelző – valamilyen környezeti vagy technikai ok miatt – csak korlátozott színmegjelenést biztosít.
Példánkat nagyjából így látná az a színtévesztő felhasználó, aki mondjuk a zöld színt nem érzékeli:

Jól látszik, hogy ezt a linket az említett felhasználó szinte biztosan nem fogja észrevenni.
Éppen ezért szerepel a WCAG szabványban az alábbi követelmény, amit még a legalacsonyabb (azaz „A”) szintű akadálymentesség eléréséhez is kötelező teljesíteni:
Nem a szín az egyetlen vizuális módja az információ közvetítésének, a tevékenység jelzésének, a válaszadásra ösztönzésnek, vagy a vizuális alkotóelemek megkülönböztetésének.
Tehát a linkek esetén nem az aláhúzás a kötelező, hanem egy olyan vizuális megkülönböztetés, ami biztosan független a színtől. Ez természetesen nem azt jelenti, hogy nem lehet színt használni, csak ne a szín legyen az egyetlen formázás.
Nem minden link egyforma
Azt is hangsúlyoznám, hogy a linkek megkülönböztethetősége jellemzően a kenyérszövegekben a legkritikusabb. Vagyis ott, ahol a folyó szövegben időnként megjelenik egy-egy hiperlink.
A navigációs menükben lévő linkeknél a navigációs menü tördelése, elhelyezkedése, stb. már eleve biztosíthatja azt az egyértelmű vizuális megkülönböztetést, hogy ez a navigációs menü, vagyis a benne lévő elemek linkek.
Tehát a kenyérszöveg linkjeinél és a navigációs menü linkjeinél nem kell feltétlenül ugyanolyan formázást használnunk. De ugyanez igaz az „egyedülálló” linkeknél, vagy az oldallapozó linkeknél is.
Színtől független formázási lehetőségek
A kenyérszöveg linkjeinél látszólag elég sok formázási opció szóba jöhet, viszont mindig alapos mérlegelést igényel, hogy melyik az optimális.
Például a kövér betű sem színfüggő formázás. Vagyis ha a link nincs aláhúzva, de a körülötte található szavaktól kövérségében és esetleg színében is eltér, akkor elvileg megfelel az idézett WCAG teljesítési feltételnek. Tehát akadálymentesnek tekinthető.
Ugyanakkor személy szerint mégsem tartom ezt egy felhasználóbarát megoldásnak. Azért nem, mert a felhasználók a kövér formázást fontos kiemelésként (a hétköznapi szóhasználatban „vastagbetűs”) értelmezhetik. Ha tehát a szövegben nem csak a linkeket, hanem a kiemeléseket is kövéren formázzuk, akkor megint akadályt gördíthetünk a színtévesztő felhasználók elé.
A következő mintaképek ezt a szituációt mutatják be. Míg az első (azaz az eredeti) megjelenésnél még megkülönböztethető a link, addig a második (a zöld színtévesztést szimuláló) megjelenésnél már nem lehet eldönteni, hogy a két kövérrel szedett szó közül vajon melyik a link, és melyik a kiemelés:


Nem részletezem, de hasonló probléma léphet fel a dőlt betűs formázással, vagy a betű méretének, típusának megváltoztatásával is. Utóbbiak ráadásul a szöveg olvashatóságát is jelentős mértékben ronthatják.
Időnként olyan weboldalakat is látni, ahol a linkek eltérő háttérszínnel vannak kiemelve. Hasonlóan ahhoz, mint amikor valaki szövegkiemelő filcet használ a nyomtatott anyagoknál. Ha a háttérszín és a betűszín megfelelően van kiválasztva, akkor ennél a megoldásnál a színtévesztő felhasználók sem kerülnek hátrányba, mert a háttérszínezést – a konkrét színtől függetlenül – ők is észrevehetik.
Viszont azok a gyengénlátó felhasználók, akik például a Windows operációs rendszerüket nagy kontrasztú üzemmódban használják gondban lehetnek, mert ebben az üzemmódban a CSS háttérszínezés jellemzően teljesen eltűnik. Vagyis számukra gondoskodni kell egy olyan alternatív megoldásról, ami ebben az üzemmódban is láthatóvá teszi a linkeket. Ha például a háttérszínnel megegyező színű keret is van a linkek körül (vagy csak az aljukon), akkor a keret nem tűnik el.
Bár a linkek formázására egyéb kreatív megoldások is felmerülhetnek, de az az igazság, hogy a legbiztosabb megoldás még mindig a klasszikus aláhúzás. Ezt bizonyítja a következő két kép is (az első az eredeti, a második a zöld színtévesztést szimuláló megjelenés):


Egyébként számtalan használhatósági (usability) és felhasználói élmény (UX) kutatás is arra az eredményre jutott, hogy az aláhúzás a linkek legegyértelműbb és legmegszokottabb jelzése.
De ebből az is egyenesen következik, hogy soha ne használjunk aláhúzást az egyéb szövegkiemelésekre, mert ez nagyon megtéveszti a felhasználókat. Én például mindig azt javaslom, hogy a weboldal adminisztrációs felületén ne is jelenjen meg az a gomb, amivel a tartalomfeltöltők aláhúzott formázást tudnak végezni.
Érdekes „kiskapu”?
A WCAG 2.0 szabványhoz áttételesen kapcsolódó, de éppen ezért csak informális (azaz nem normatív) jellegű, Technikák a WCAG 2.0-hoz című dokumentumban szerepel egy technika, ami kizárólag színezést használ a linkek formázására.Ez azért érdekes, mert így a WCAG tulajdonképpen saját magának mond ellent, ami például egy akadálymentességi audit során kérdéseket vethet fel. Ugyanis a korábban említett teljesítési feltétel kötelező érvényű, de ez a technika nem.
A technika abból a logikus alapfeltételezésből indul ki, hogy ha a link színének úgynevezett relatív fényerőssége (relatív luminanciája) a környező szöveghez képest jelentős mértékben eltér, akkor a színtévesztő felhasználóknak is észrevehető lehet a link. Ugyanakkor a technika leírásában is szerepel, hogy teljes színvakság esetén ez sem egy jó megoldás.
Az említett technika így szól:
G183: A környező szöveghez viszonyítva 3:1 arányú kontraszt használata, és további vizuális jelek biztosítása a fókuszba került hivatkozásokhoz vagy vezérlőkhöz, ahol egyébként azonosításukhoz csak színt alkalmaznak
Vagyis azt mondja, hogy
- a link betűszíne legalább 3:1 kontrasztaránnyal térjen el a környező szöveg betűszínétől,
- és csak akkor legyen rajta valamilyen egyéb vizuális jelzés (pl. aláhúzás, betűváltás, stb.), ha a felhasználó ráviszi az egérmutatót, vagy rááll a billentyűfókusszal.
Látszólag könnyű az első feltételt teljesíteni, hiszen csak keresni kell két olyan színt, aminek kontrasztaránya 3:1. A csavar azonban ott van, hogy a link és a környező szöveg betűszínének külön-külön is megfelelő kontrasztarányt (alapesetben 4,5:1 arányt) kell biztosítania a háttérszínnel. Ezt a WCAG 2.0 1.4.3 Kontraszt (Minimum) teljesítési feltétele írja elő. Tehát három színkontrasztnak kell megfelelő „együttállásban” lennie, amit azért nem mindig egyszerű összehozni.
Nézzünk egy példát. Az alábbi mintaképen a link piros (#CC0000 kódú) betűszíne 3,6:1 kontrasztarányt biztosít a környező szöveg fekete (#000000 kódú) betűszínével. Az említett piros szín 5,9:1 , a fekete szín 21:1 kontrasztarányt biztosít a fehér (#FFFFFF kódú) háttérszínnel. Vagyis elmondhatjuk, hogy az összes kontrasztkövetelménynek eleget teszünk.

Egyébként ha csak a G183-as technikát nézzük, akkor a cikkem legelső példája azért sem jó, mert abban a link piros (#9F2E2E kódú) betűszíne csak 1,1:1 kontrasztarányt biztosít a környező szöveg zöld (#146B1E kódú) betűszínével. Ráadásul egyik szín sem biztosít kellő kontrasztot a fehér háttérszínnel.
A G183-as technika második feltétele megemlíti – és egyébként sok webdesigner is úgy tervez –, hogy elég, ha a link aláhúzása csak akkor jelenik meg, ha a felhasználó ráviszi az egérmutatót. Véleményem szerint ez megint nem egy ideális felhasználói élmény. Miért a felhasználónak kell „levadásznia” a linket? Arról nem is beszélve, hogy sok esetben elfeledkeznek azokról a felhasználókról, akik nem tudnak egeret használni. Például mi lesz azokkal a felhasználókkal, akik érintőképernyőt használnak, tehát se egérmutatójuk, se billentyűfókuszuk sincs?
A G183-as technika egyébként jól példázza azt az anomáliát is, hogy bizonyos esetekben miért nem lehet tökéletesen szabványosítani az akadálymentes felhasználói élményt. Vicces, de az alábbi képen látható színkombináció elvben megfelel a G183-as technikában leírt kontrasztaránynak. A link sötétlila (#675468 kódú) betűszíne pontosan 3:1 kontrasztarányt biztosít a környező szöveg fekete (#000000 kódú) betűszínével, és 6,9:1 kontrasztarányt a fehér háttérszínnel. De ugye a kép láttán nyugodtan megállapíthatjuk, hogy még egy ép színlátású felhasználónak sem könnyű észrevennie ezt a linket.

Mindezek alapján én nem ajánlom a G183-as technika használatát.
Biztos, hogy az aláhúzás akadálymentes?
És még egy érdekesség a végére. Az aláhúzás is felvethet akadálymentességi problémát. Például a diszlexiás felhasználók nehezebben tudják elolvasni az aláhúzott szövegeket. Ennek egyik oka, hogy a lenyúló szárral rendelkező betűk (például a g vagy a p betű) felismerése nehezebb lehet, ha az aláhúzás keresztezi a lenyúló betűszárat. Márpedig a mai böngészőprogramokban sajnos ez történik.
Többek között ezért is indult el egy olyan új CSS4 modul tervezése, amiben az aláhúzás (vagyis a text-decoration:underline CSS szabály) megjelenése egészen finomra hangolható. A CSS Text Decoration Module Level 4 például definiálja a text-decoration-skip-ink tulajdonságot, amivel megadható, hogy az aláhúzás keresztezze-e a lenyúló betűszárat vagy se.
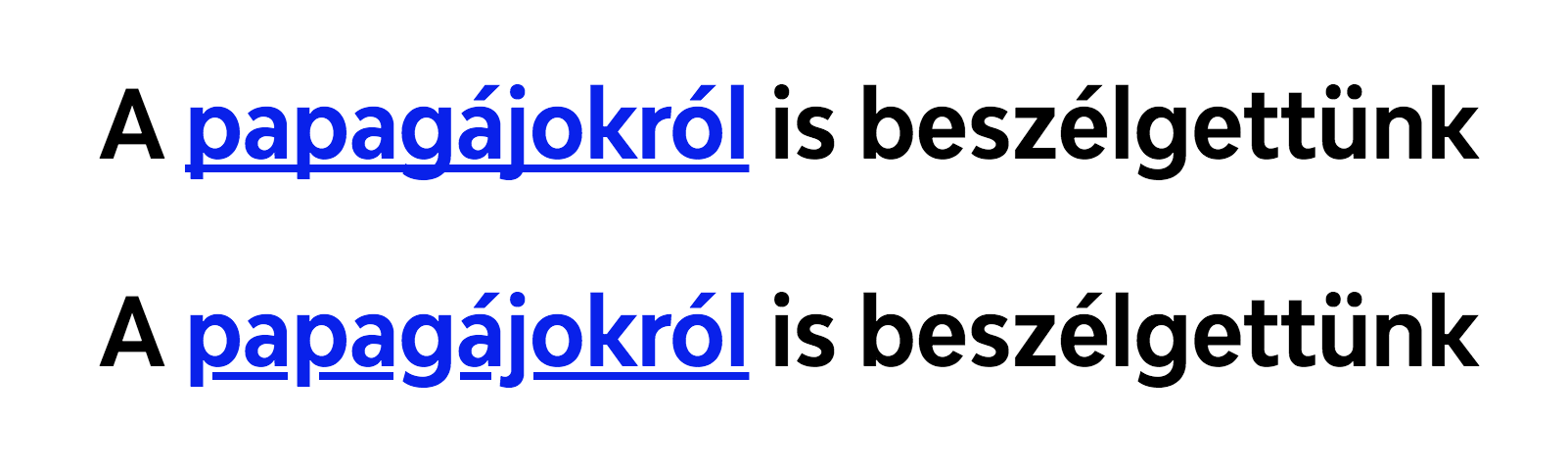
A következő mintakép első linkjénél a text-decoration-skip-ink tulajdonság none értékű, így az aláhúzás keresztezi a papagájokról szó p, g és j betűit. Míg a másodiknál ugyanez a tulajdonság auto értékű, így az aláhúzás kihagyja („átugorja”) a lenyúló betűszárakat.

Cikkem írásakor ezt a tulajdonságot csak a Chrome 64, és az Opera 50 böngészőprogram támogatja, mégpedig úgy, hogy az auto érték az alap, vagyis eleve nem keresztezi az aláhúzás a lenyúló betűszárakat. A Safari böngésző is ezt csinálja, viszont ebben még csak a -webkit-text-decoration-skip tulajdonság a támogatott.
Összegzés
A cikkem címében feltett kérdésre ugyan nem az a válasz, hogy csak az aláhúzott link az akadálymentes, de a fenti érvek alapján mégis azt javaslom, hogy a kenyérszövegekben mindig húzzuk alá a linkeket.
