A weboldal nem csak látható
A cikk témái:
Ha azt mondom, hogy a weboldal megjelenése
, akkor szinte biztos vagyok abban, hogy a hétköznapi emberek, de a webfejlesztők döntő többsége is a weboldal vizuális megjelenésére asszociál. Azaz arra a jellemző esetre, amikor a weboldal a számítógép monitorán vagy a mobileszköz képernyőjén vizuális formában jelenik meg. Vagyis látható.
A weboldalak esetén azonban a megjelenés szó ennél tágabb értelemmel bír, hiszen a vizuális megjelenéssel párhuzamosan beszélhetünk hallható és tapintható megjelenési formáról is. Az a sokat hangoztatott webfejlesztési alapelv és technika, miszerint élesen válasszuk szét a weboldal tartalmát és megjelenését (azaz a HTML és a CSS kódját) így nyer igazi értelmet. Csak az tudja igazán megérteni az akadálymentes honlapfejlesztés velejét, aki ezzel az elvvel és a megjelenési formák sokszínűségével is tisztában van.
Hallhatóan megjelenő weboldal
Szeretném gyorsan letisztázni, hogy itt most nem arról az esetről beszélek, amikor a weboldalon meghallgatható zene, narráció vagy egyéb hangzóanyag van. Hallható weboldal alatt azt a megjelenési formát értem, ahogyan az úgynevezett képernyőolvasó programok a weboldal tartalmát és szerkezetét szintetizált emberi hangon prezentálják. Jellemzően a vak felhasználók alkalmazzák ezt a kisegítő technológiát. Ugyanakkor például az autós navigációs rendszerek és a mobil internetezés összekapcsolásával várhatóan olyan alkalmazási területek is felbukkannak majd, amikor a felolvasott weboldalak az ép felhasználók számára is alternatív megjelenést biztosítanak.
Fontos megérteni, hogy a hallható weboldalak szempontjából csak az oldal tartalma, korrekt szemantikai felépítése, azaz a HTML kódban megadott információk hozzáférhetősége számít. A weboldal vizuális megjelenését meghatározó megoldások abszolút nem. Így például a CSS kódban definiált oldalelrendezés, színek, térközök, méretek, betűformák, betűméretek és grafikai látványelemek lényegtelenek. A képernyőolvasó program szempontjából tökéletesen mindegy, hogy egy hírportálnál a hír címe milyen betűvel, milyen betűmérettel, milyen vastagsággal, milyen színnel, az előző hírtől és adott hír szövegétől milyen távolságban jelenik meg vizuálisan. Csak az számít, hogy a hír címe mint tartalom a HTML kódban szemantikusan korrekten, azaz címként legyen definiálva. Például így:
<h2>Hármasikrek születtek Sopronban</h2>A képernyőolvasó program ezt így olvassa fel a felhasználónak: Második címsorszint. Hármasikrek születtek Sopronban
.
Megjegyzem szinte tökéletesen ugyanez az elv érvényesül a keresőoptimalizálás (angol rövidítéssel SEO) esetében is. A keresőrendszerekben (például a Google-ban) elért találati helyezést sem befolyásolja az oldal vizuális megjelenése, dizájnja. A képernyőolvasó programokhoz hasonlóan a keresőrendszerek számára is döntően a weboldal tartalma és szemantikai felépítése a lényeges. Vagyis az akadálymentes honlap és a keresőbarát honlap között szorosabb kapcsolat van, mint azt sokan gondolnák. Vagy ha úgy tetszik, akkor az akadálymentesítés egyfajta SEO megoldás, ahol a cél az, hogy a keresőrendszerek is akadálymentesen hozzáférhessenek a weboldal tartalmához.
Talán azt is kevesen tudják, hogy maga a CSS sem kizárólag vizuális megjelenítési nyelv. A CSS szabvány megkülönbözteti azokat a stílusjegyeket, amelyek csak a vizuális megjelenéskor számítanak azoktól, amelyek csak a hallható megjelenést befolyásolják. Utóbbiak az úgynevezett hangzásbeli (angolul aural) stílusjegyek. Elvileg megadható, hogy a weboldal egészének vagy az egyes részeinek felolvasása milyen hangerővel, milyen sebességgel, milyen irányból, milyen hangszínnel történjen. Sajnos a gyakorlatban ezt még kevés képernyőolvasó program ismeri, illetve használja.
Tapinthatóan megjelenő weboldal
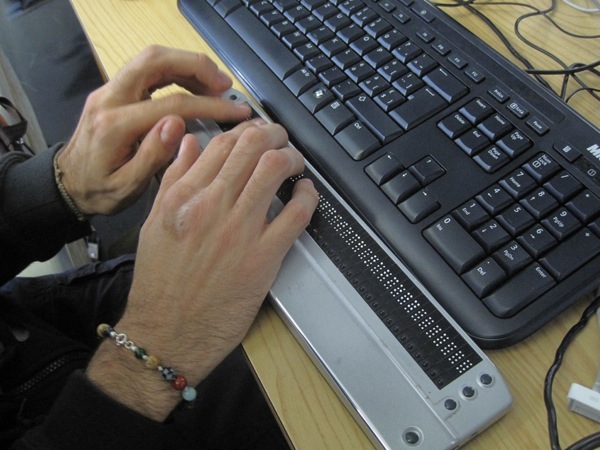
Ebben az esetben nem arra gondolok, hogy a weboldalt érintőképernyőn keresztül használja valaki. Az egy külön kihívás akadálymentességi szempontból. A tapintható weboldal egy olyan megjelenés, amikor a weboldal tartalma és szerkezete egy speciális eszköz, az úgynevezett Braille-kijelző segítségével kitapintható Braille-karakterek formájában jelenik meg. A Braille-kijelzőt azok a vak felhasználók alkalmazzák, akik ismerik a Braille-írást. Van aki a képernyőolvasó programmal párhuzamosan használja, azonban a siketvak, azaz az egyidejűleg látás- és a hallássérült személyek számára kizárólag ez az egy eszköz jelenthet segítséget.

Technikailag a Braille-kijelző jellemzően a képernyőolvasó programra épül rá, azaz a képernyőolvasó program által felolvasandó szöveget jeleníti meg Braille-karakterekként. Ebből következően erre a megjelenési formára is igazak azon megállapítások, amelyeket a hallhatóan megjelenő weboldal esetén leírtam. Azzal a különbséggel, hogy itt sem a vizuális, sem a hangzásbeli stílusjegyek nem számítanak. A CSS elvileg külön médiatípusként kezeli a Braille alapú eszközöket, de a CSS ezen lehetőségét a gyakorlatban ma még nem igazán tudjuk kihasználni.
Összegzés
Nagyon sok webfejlesztő kizárólag a honlap vizuális megjelenésére fókuszál, ami abból a szempontból érhető, hogy ez a megjelenési forma a legtipikusabb. Ugyanakkor akadálymentességi szempontból súlyos hibát követ el az, aki csak és kizárólag ezzel a megjelenési formával számol. Ennek ugyanis olyan weboldal kód lehet a végeredménye, amiben a tartalom és a vizuális megjelenés szétválaszthatatlanul összegabalyodik. Ha viszont a weboldal tartalma és vizuális megjelenése jól elkülönül egymástól, akkor előbbi megfelelő alapja lehet a hallható és a tapintható megjelenésnek. Ráadásul ezt az akadálymentesítési törekvésünket az érintett személyeken kívül a keresőmotorok is értékelni fogják.
